Citi Mortgage
Task
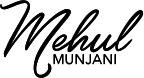
To enhance the user experience of Citi Bank's mortgage landing page through a comprehensive redesign, catering to the evolving needs and expectations of modern mortgage applicants.

The research and discovery phase of this project played a crucial role in understanding the existing user experience, identifying pain points, and uncovering opportunities for improvement.
- Conducted user interviews and surveys to understand pain points and user needs.
- Analyzed competitor websites to identify industry trends and best practices.
- Utilized analytics data to pinpoint areas of high drop-off and user engagement.


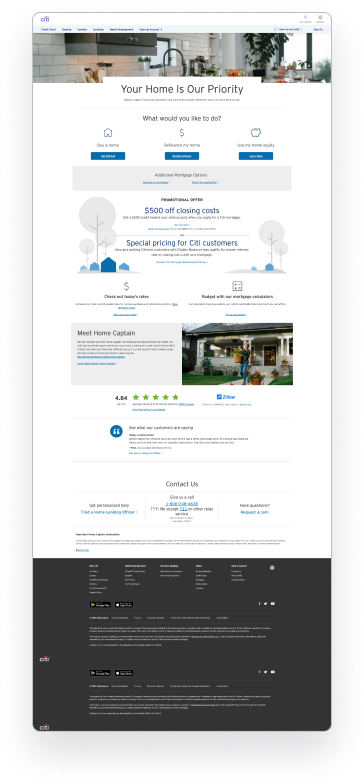
The primary goal of this project was to improve the user experience of Citi Bank’s mortgage landing page through a comprehensive redesign. This effort was driven by the need to meet the evolving demands and expectations of today’s mortgage applicants, aiming for a smoother and more efficient process.
- Simplify the mortgage application process for users.
- Increase conversion rates by optimizing the user journey.
- Improve accessibility for users of all abilities.
- Enhance trust and credibility through clear communication and intuitive design.
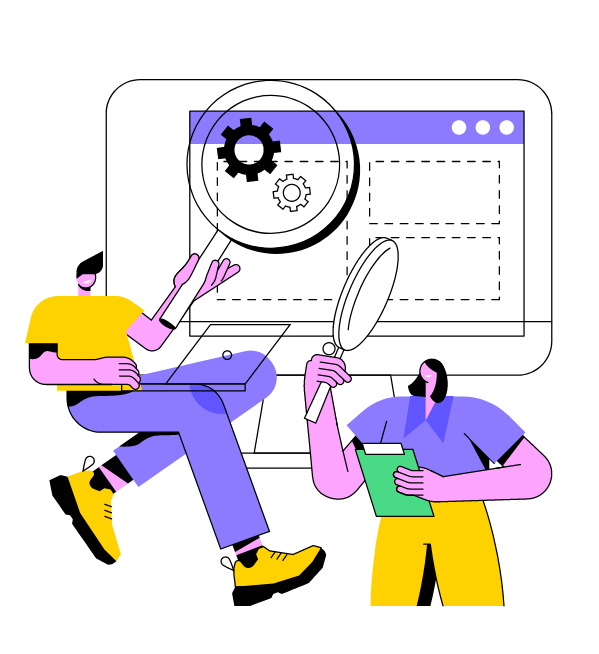
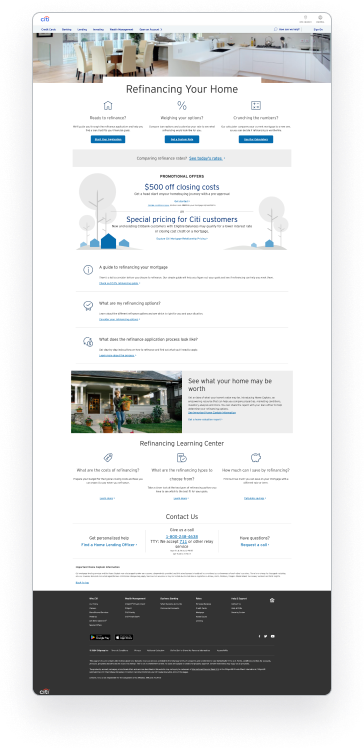
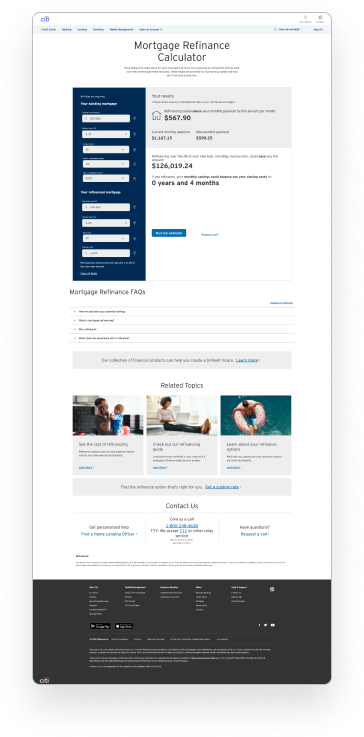
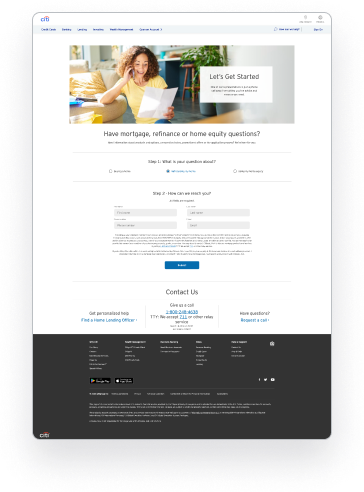
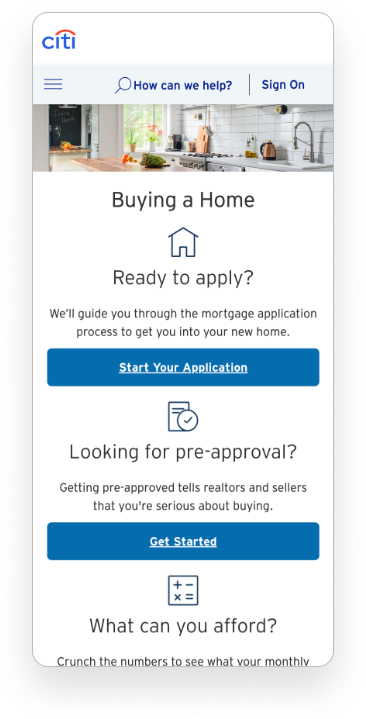
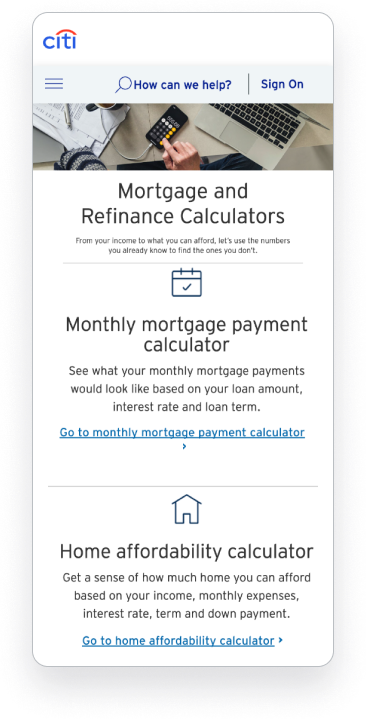
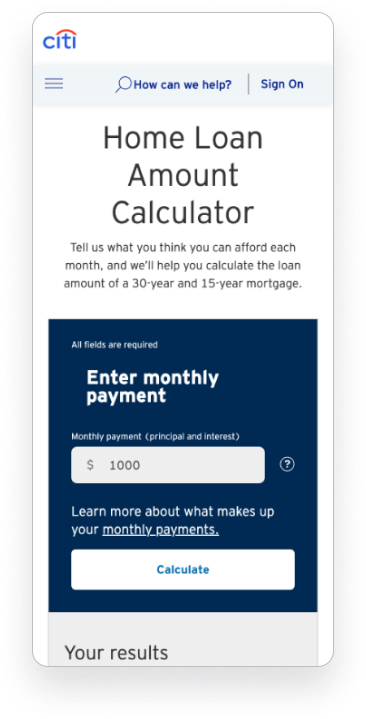
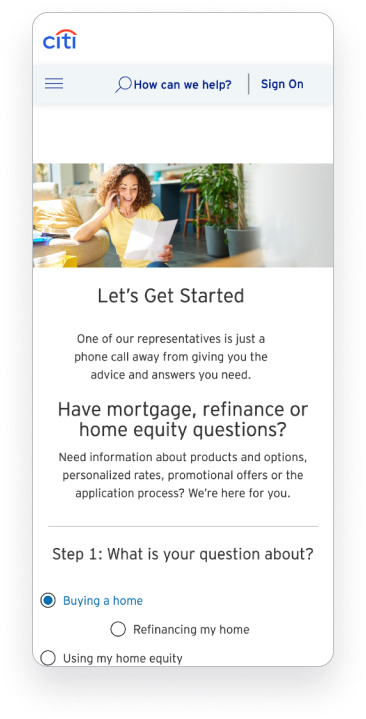
During the wireframing phase, we created a user-friendly layout for Citi’s mortgage landing page, focusing on clarity and ease of navigation. Essential elements like the mortgage calculator and application form were strategically placed to guide users seamlessly through the process. Our goal was to optimize the user experience and empower users to make informed decisions confidently.










- Collaborated with developers to ensure the design was implemented accurately and efficiently.
- Conducted usability testing to identify any usability issues or bugs.
- Made necessary adjustments based on user feedback and testing results.
- Increased conversion rates by 38% within the first month of the redesign.
- Reduced bounce rates by improving the clarity of information and calls to action.
- Positive feedback from users regarding the streamlined application process and improved accessibility.
- Enhanced brand perception and trustworthiness through the updated design.