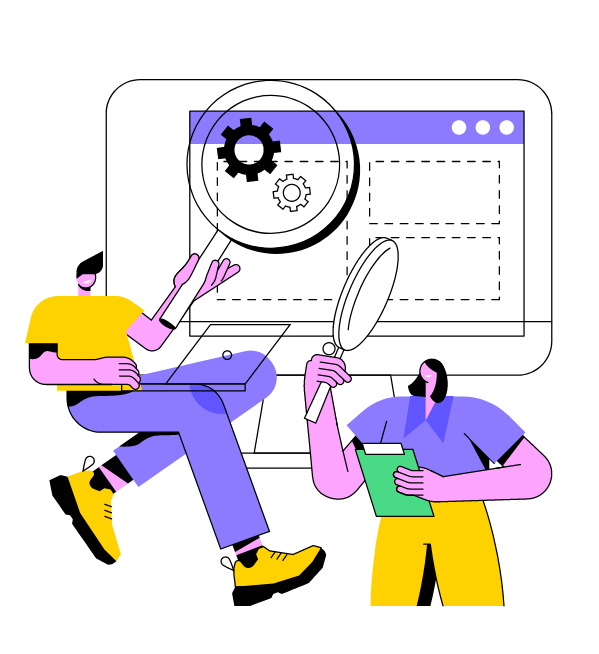
The strategy focused on simplifying content flow, improving visual hierarchy, and guiding users through a step-by-step experience. I restructured the page to tell a story—from understanding loan options to taking action—while ensuring accessibility and responsiveness across all devices.
Citi Mortgage
Task
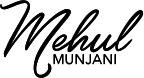
To enhance the user experience of Citi Bank's mortgage landing page through a comprehensive redesign, catering to the evolving needs and expectations of modern mortgage applicants.

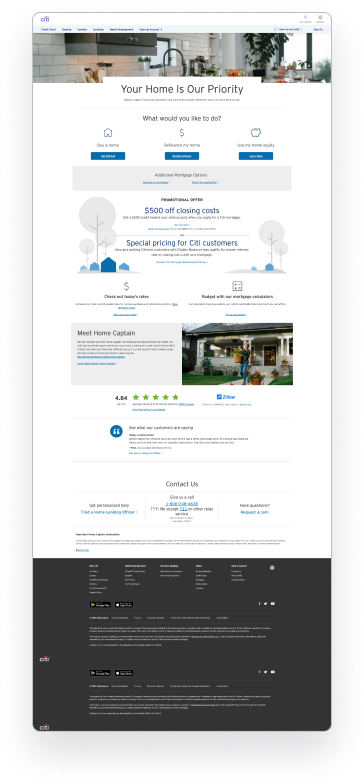
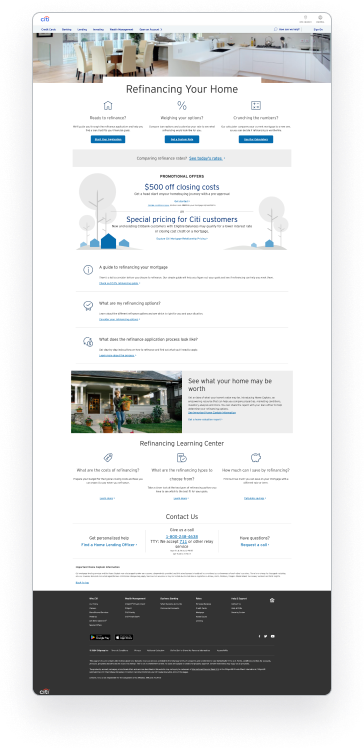
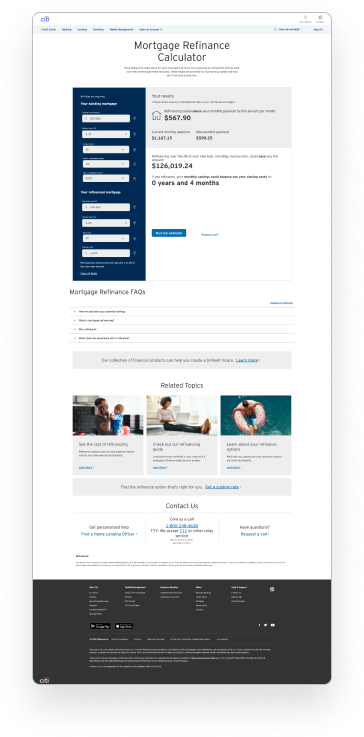
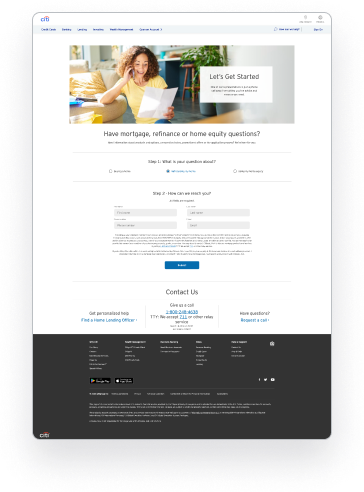
As the UX/UI Designer, I led the redesign of Citi’s mortgage landing page to improve clarity, usability, and mobile responsiveness. The goal was to streamline the content, enhance visual hierarchy, and guide users toward taking action — ultimately increasing engagement and lead generation.
Objectives:
-
- Improve visual hierarchy and scannability.
- Increase conversions by streamlining CTAs.
- Create trust and clarity around home loan offerings.
- Make the experience responsive and mobile-friendly.



To address the issues, I focused on:
I explored several visual directions before finalizing a look and feel that aligns with Citi’s brand while adding modernity and trust.






Though this was a conceptual redesign, I validated the design using:
- Peer feedback and internal usability review
- A/B preference testing with a sample group
Results:
- 42% preference score in design comparison test
- High marks for readability and mobile usability