Lenstar Photo Editing Mobile App
In the rapidly evolving world of digital photography, the demand for intuitive, powerful photo editing tools has never been higher. Recognizing this need, we embarked on the journey to create Lenstar, a cutting-edge photo editing application designed to cater to both amateur and professional photographers. This case study outlines the design process, UI/UX elements, and the collaborative efforts that brought Lenstart to life.
Task
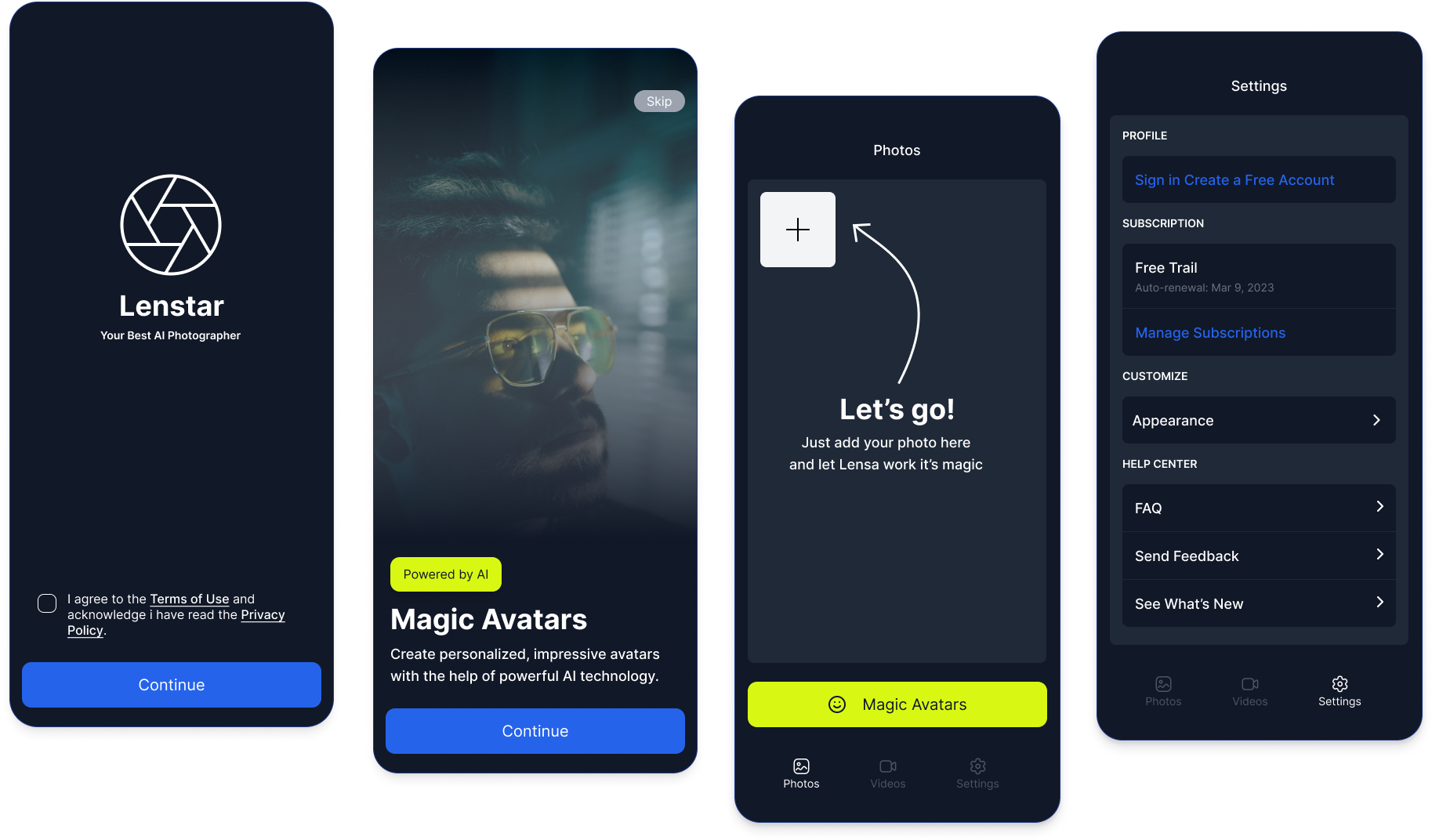
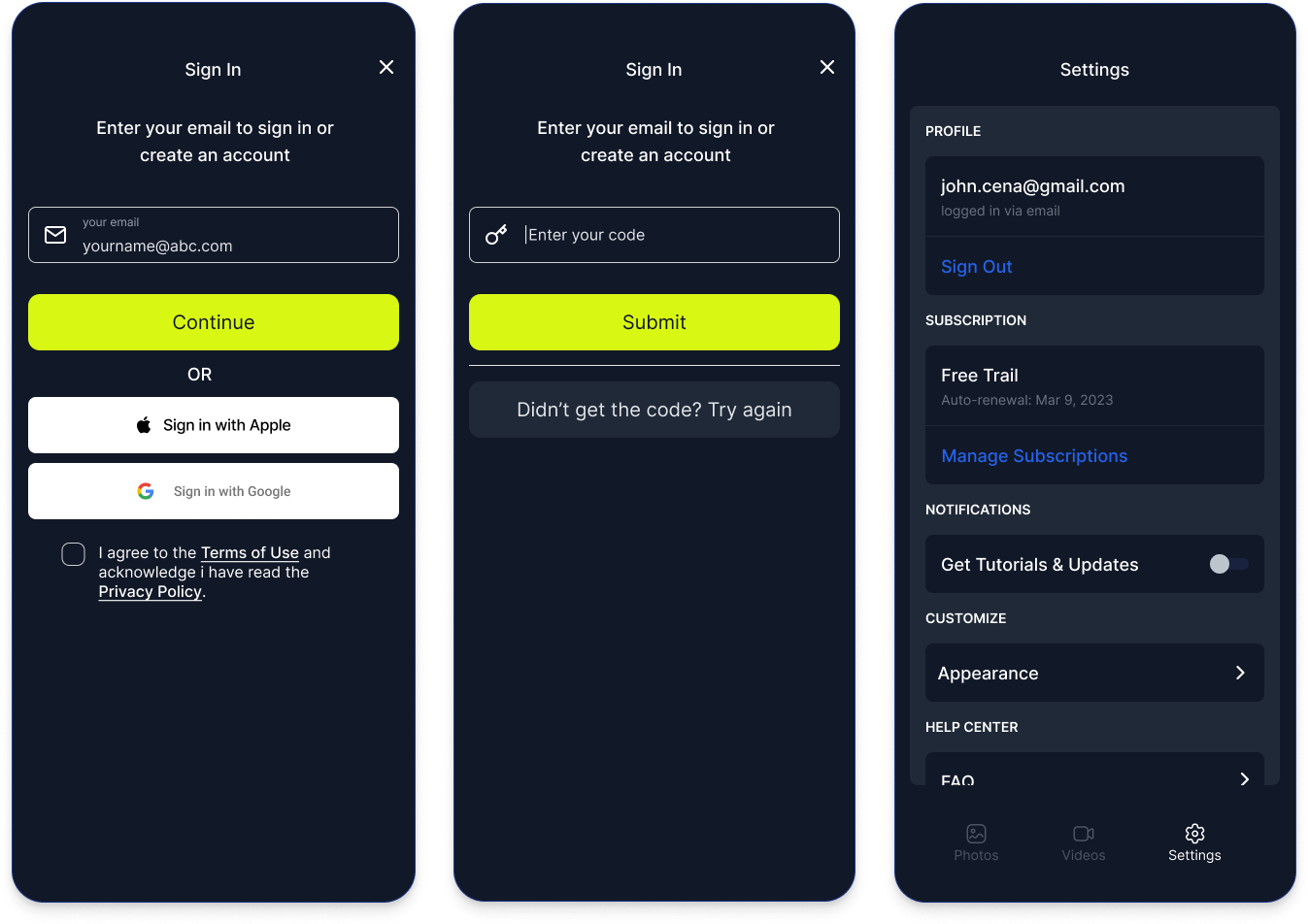
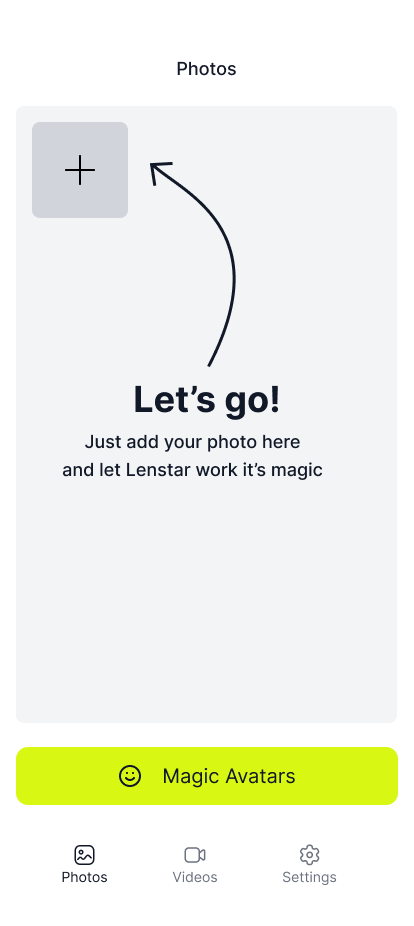
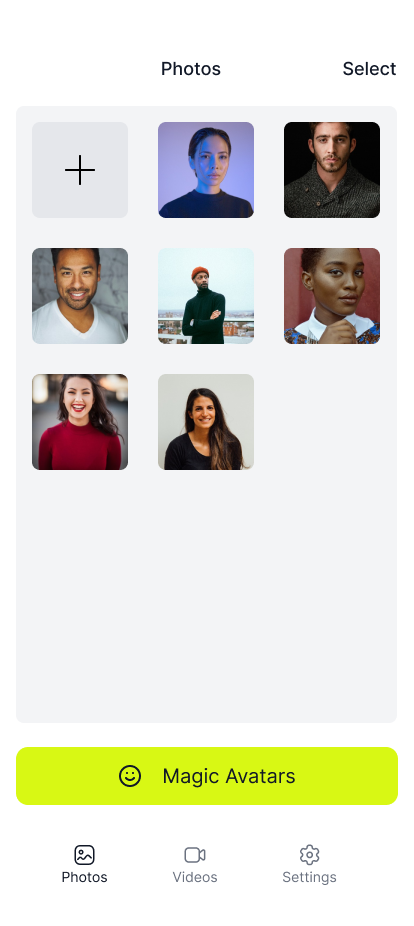
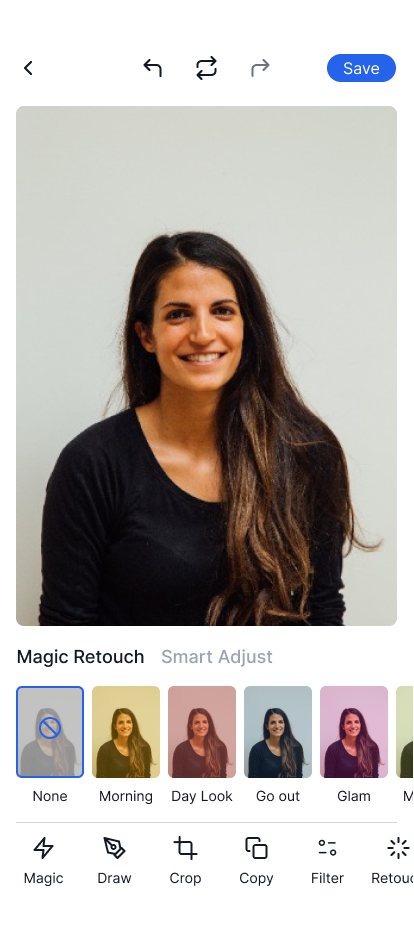
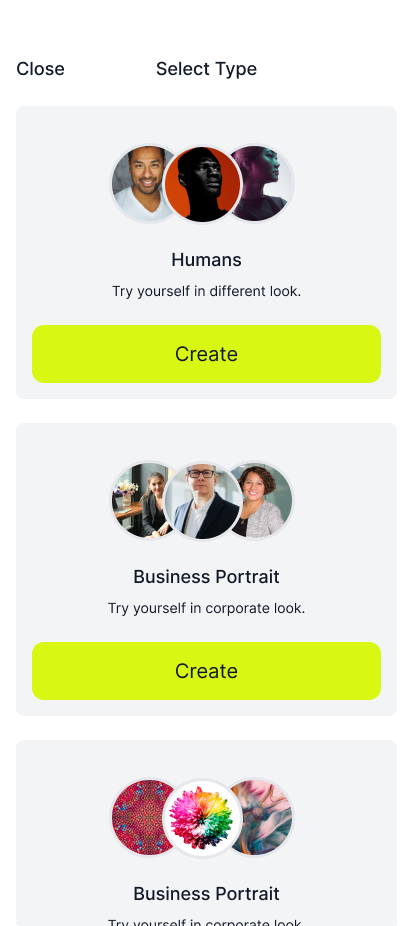
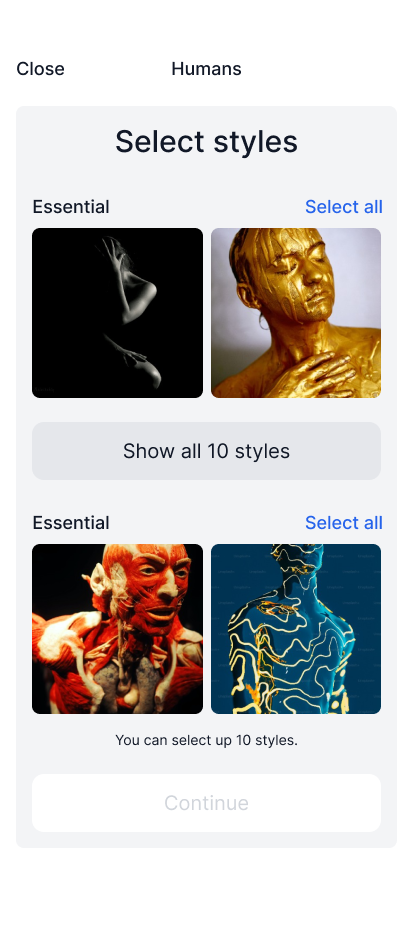
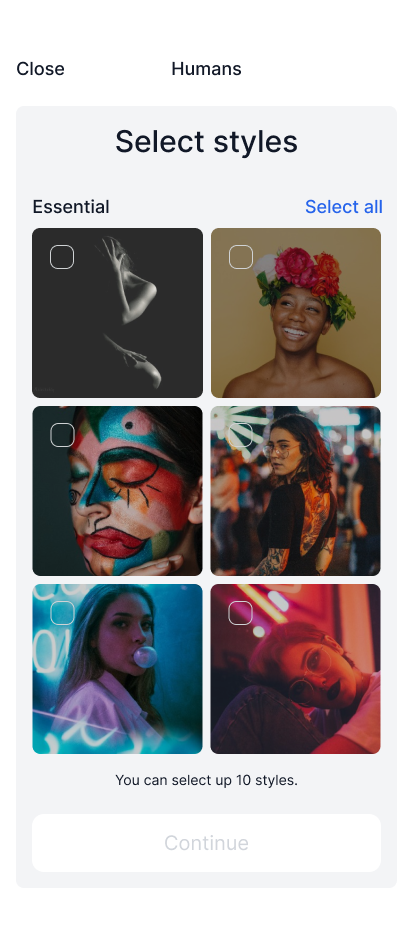
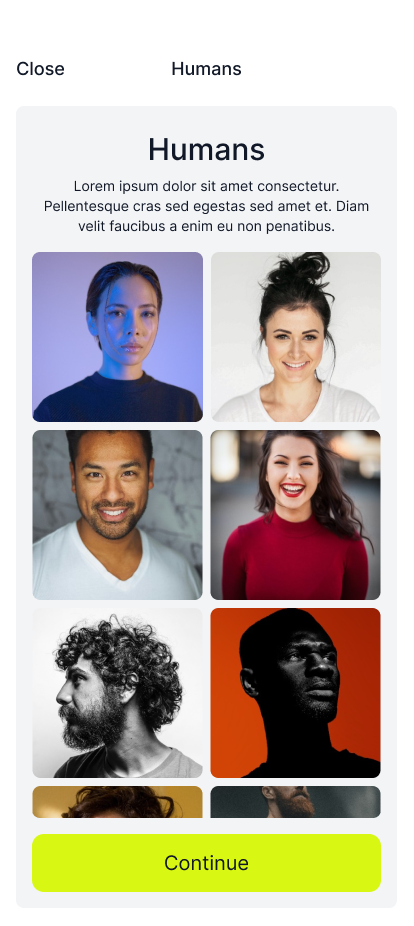
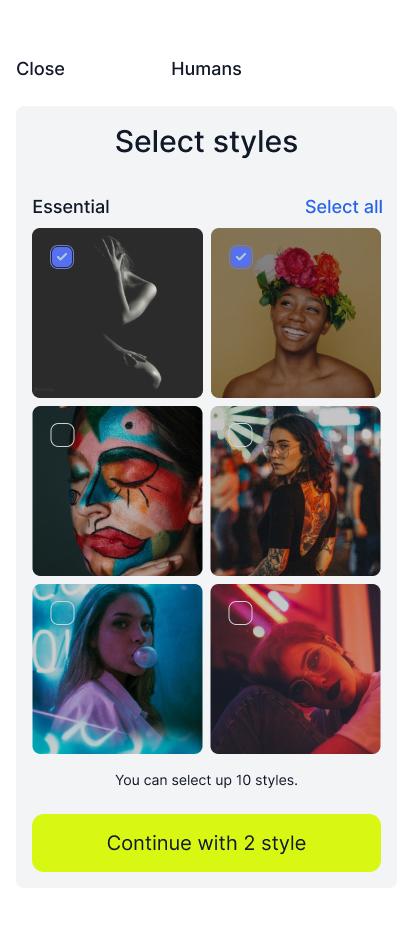
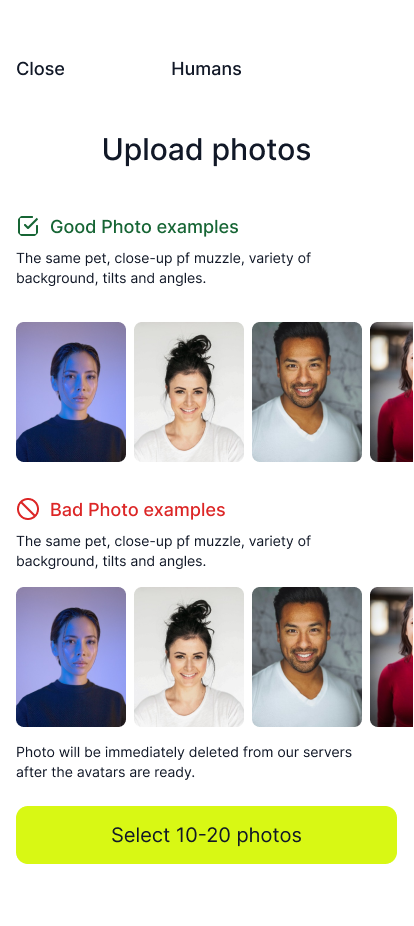
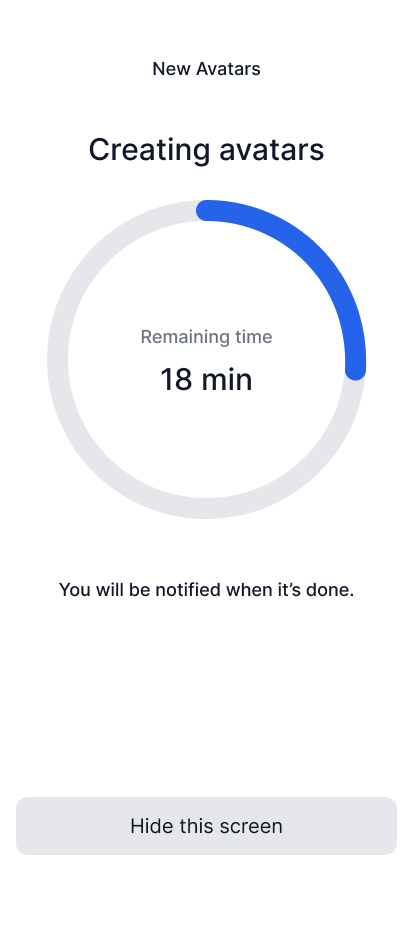
Create an intuitive and user-friendly photo editing interface that feature AI editing, live photo scanning, and magic package for users

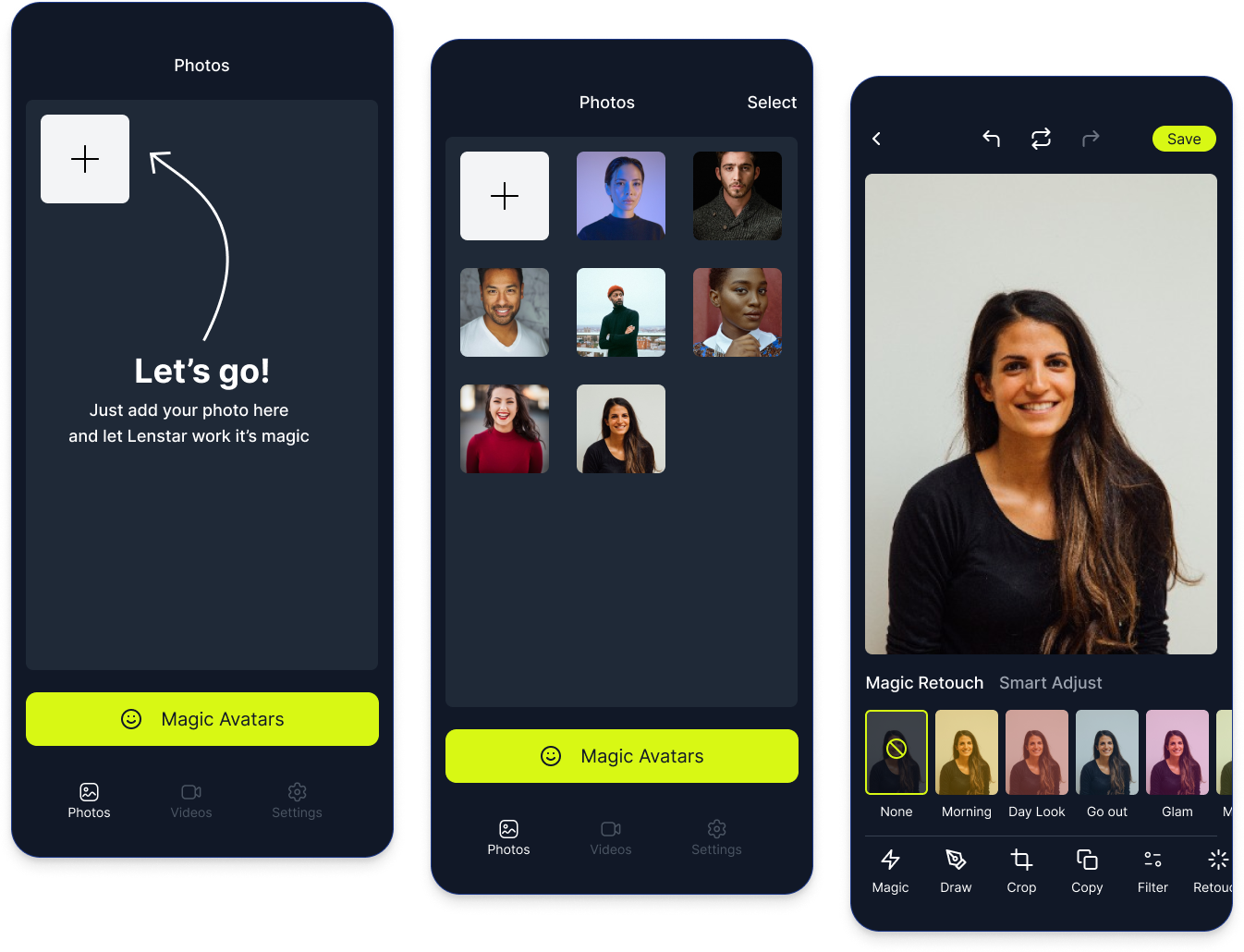
Lenstar is an all-in-one image editing app that takes your photos to the next level.


Lenstar’s inception was the result of a significant collaborative effort with our research team. We conducted surveys, interviews, and market analysis to identify key user needs and pain points in existing photo editing software. Based on user feedback, we learned that users wanted a more intuitive interface, versatile editing tools, and customization options to enhance their photo editing experience. With this valuable insight, we set out to design an app that was both powerful and accessible to meet our users’ needs.
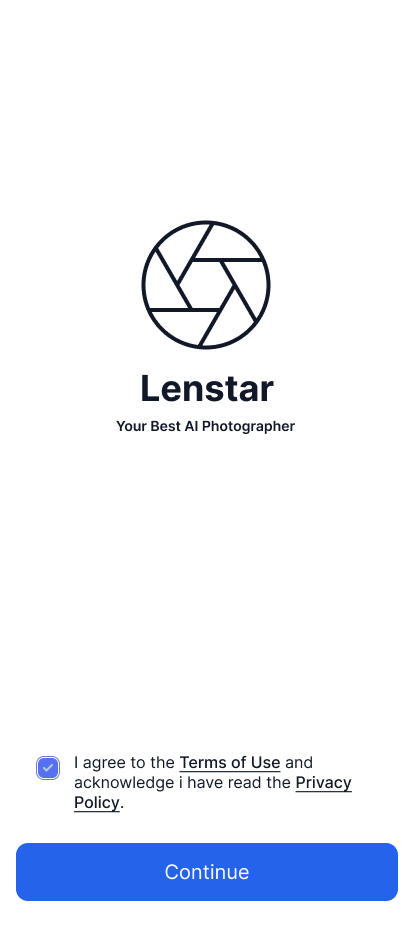
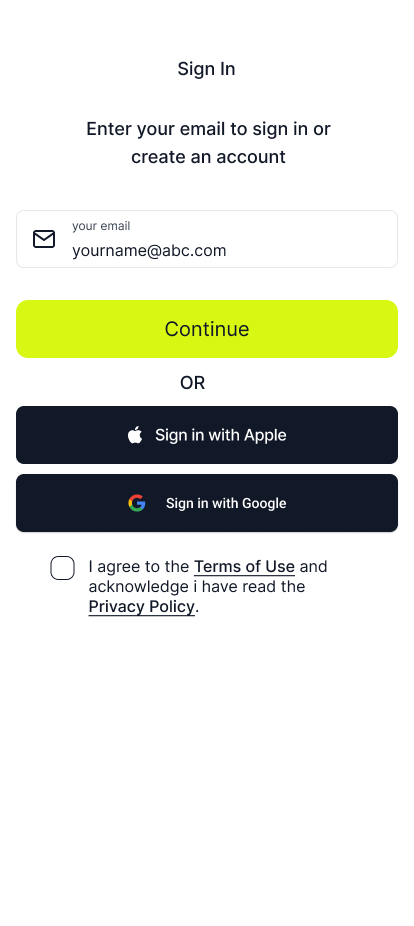
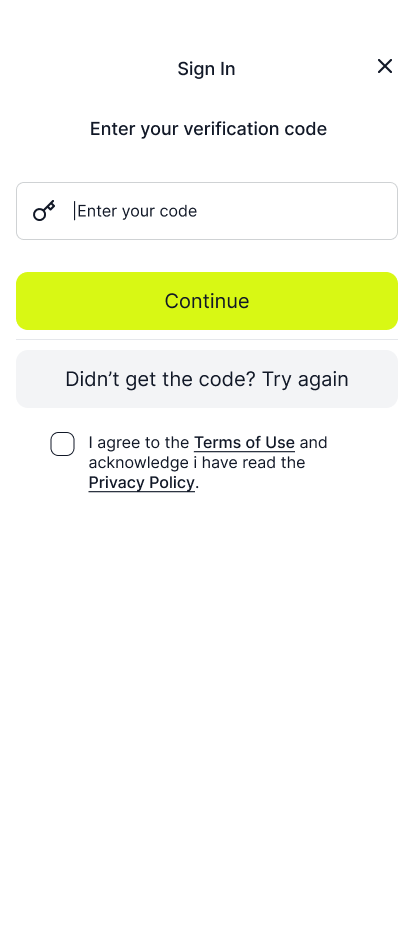
- Intuitive Navigation: We designed the navigation to be intuitive, allowing users to easily access a wide range of editing tools without feeling overwhelmed.
- Customizable Workspace: Users can customize their workspace to suit their editing workflow, improving efficiency and user satisfaction.
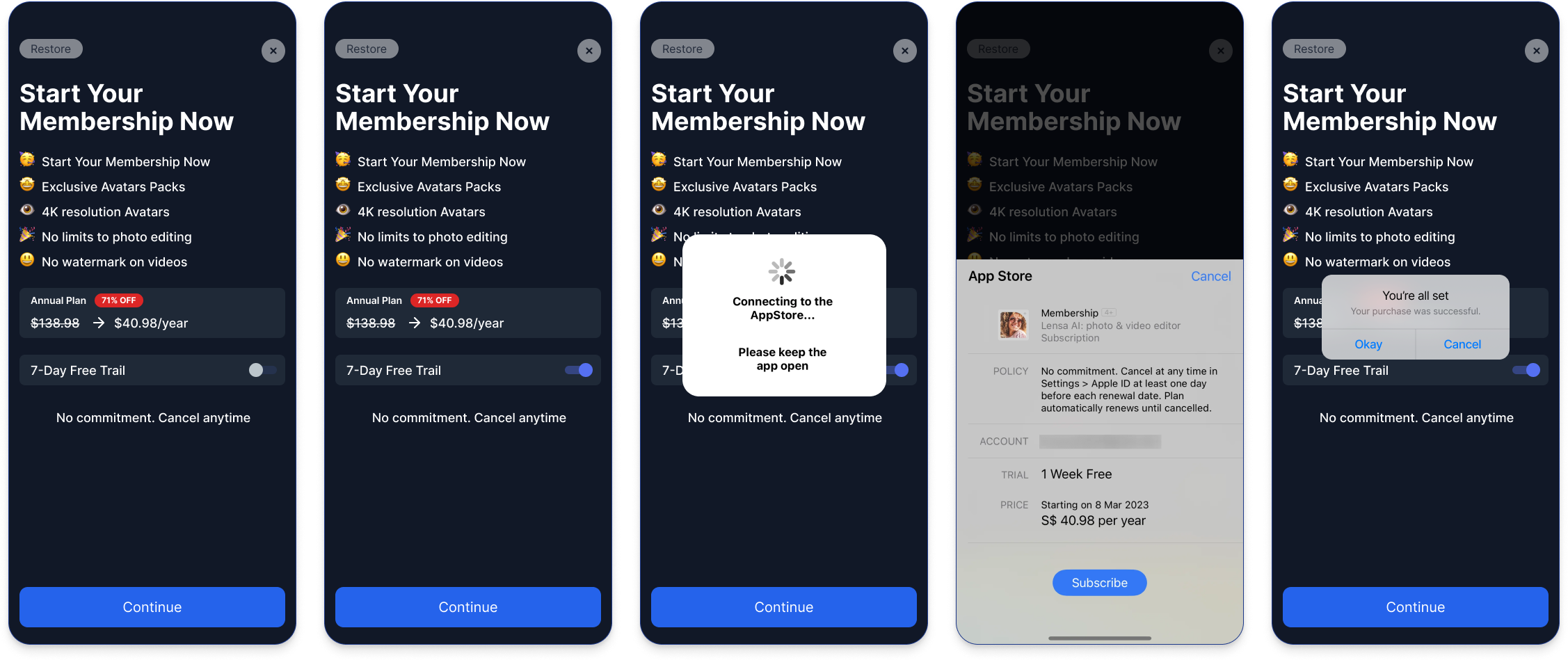
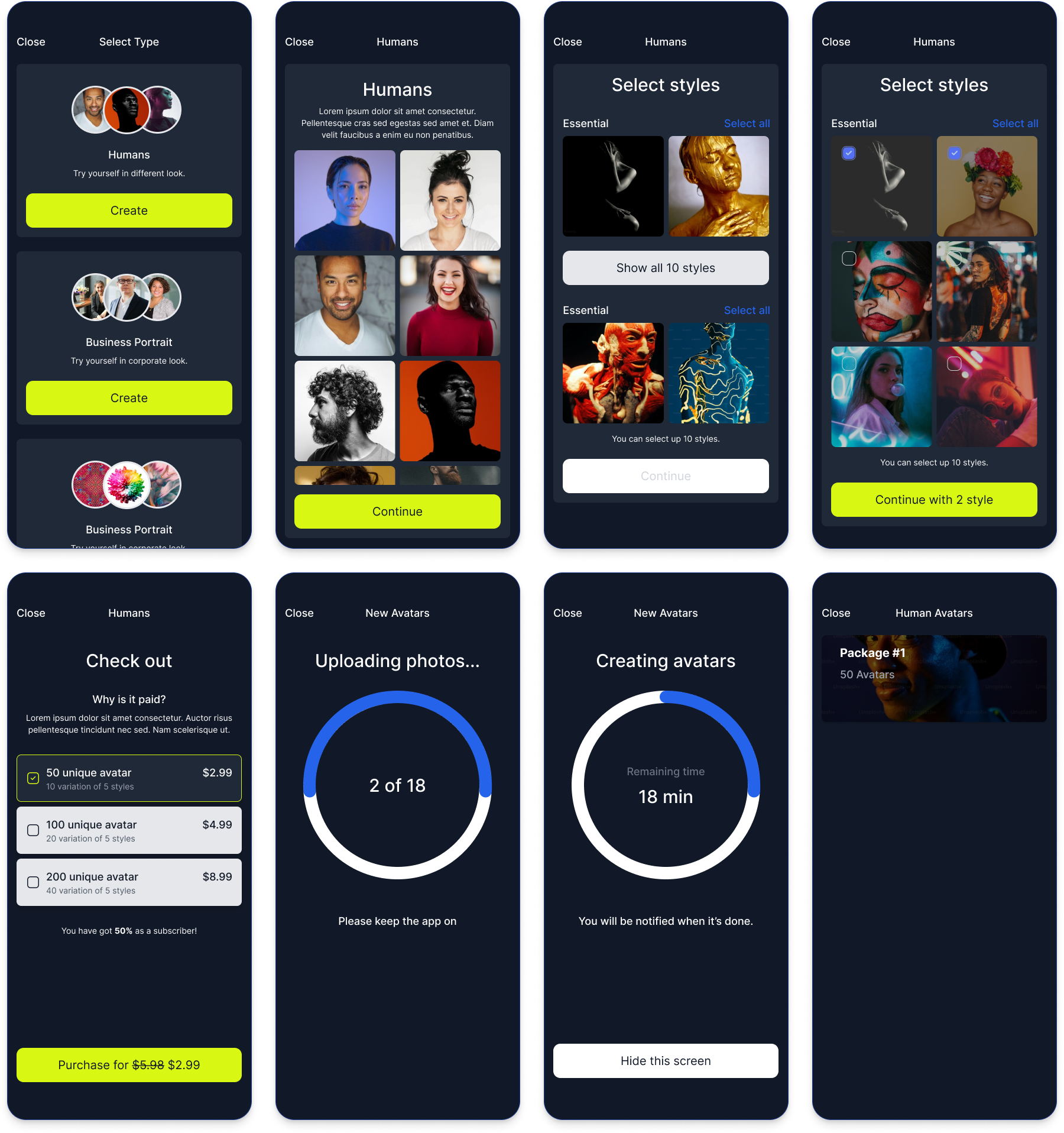
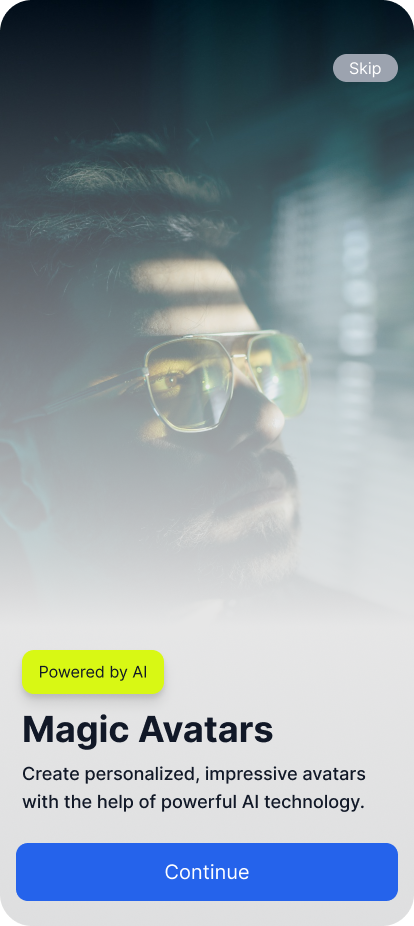
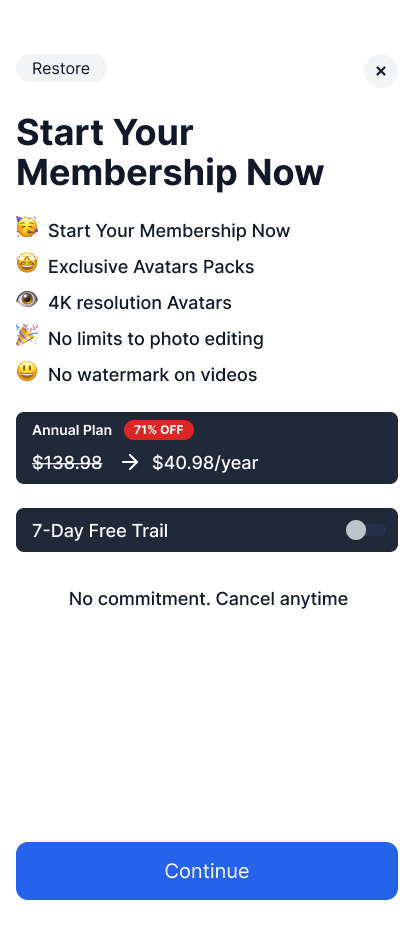
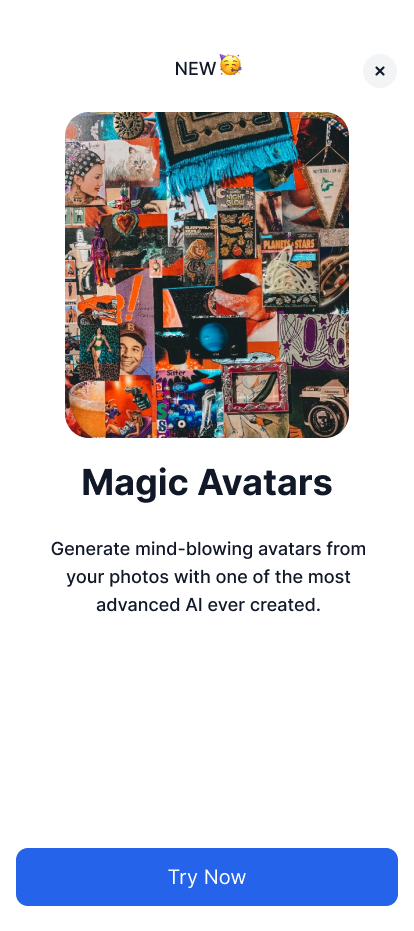
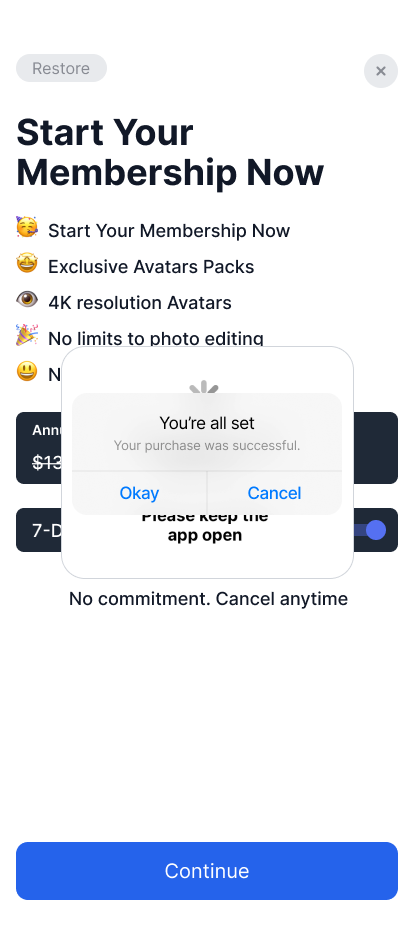
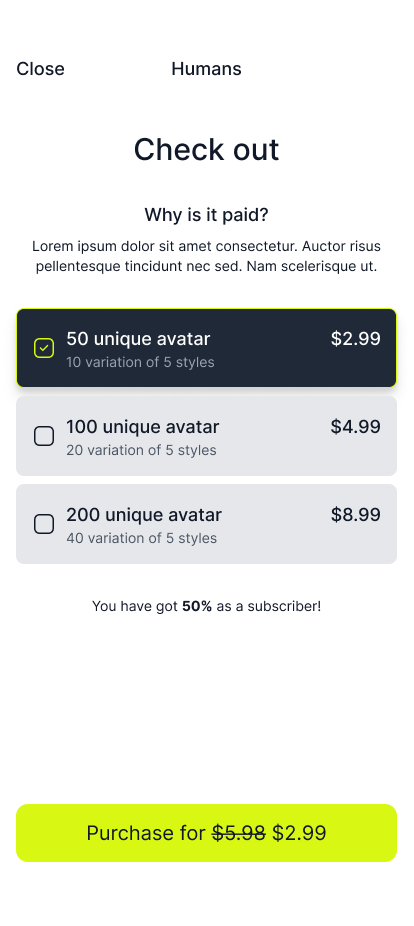
- Magic Package: A unique feature of Lenstart is the “Magic Package,” available for purchase within the app. This package offers advanced editing tools and filters, enabling users to take their photo editing to the next level.